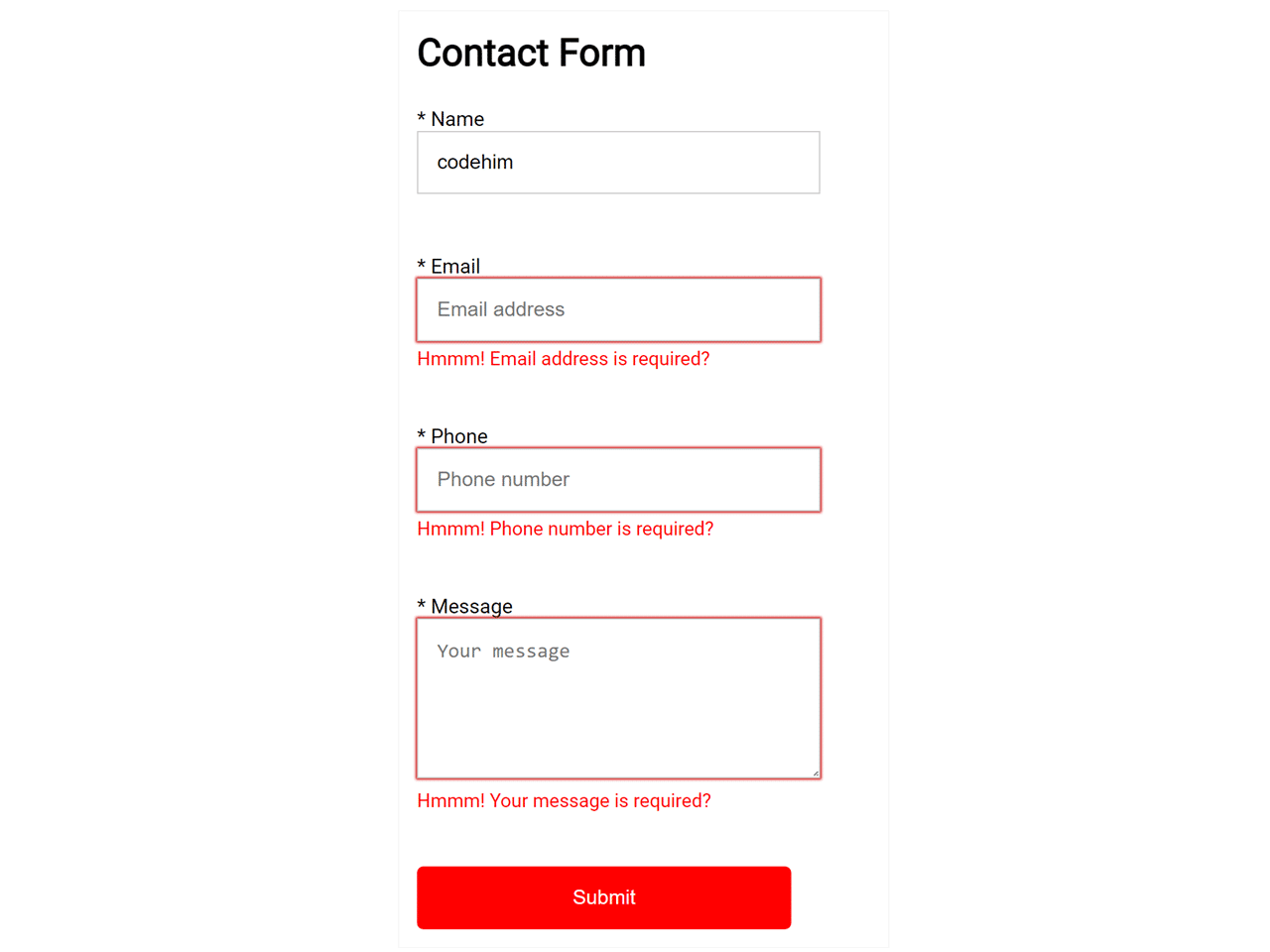
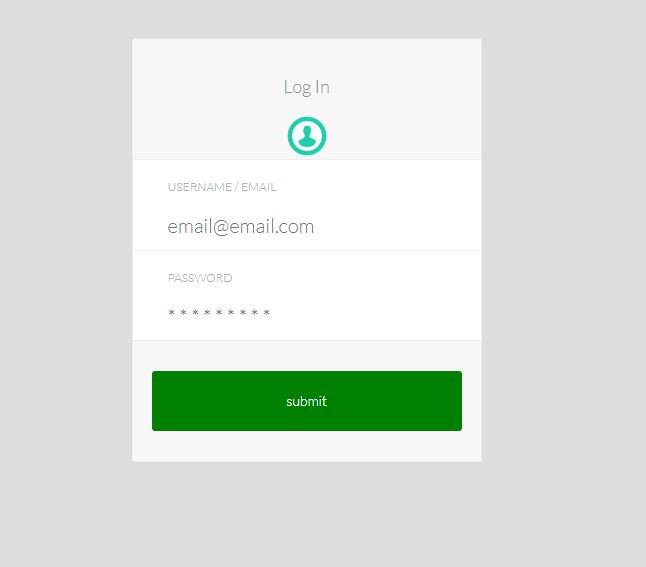
How to create a Form validation using HTML and JavaScript
The login form was created using HTML, CSS, and JavaScript. A regular expression was employed to validate fields such as email, password, name, or any other specific field in the form, defining a particular regex for each.