Here are the necessary libraries to make this form, validating them with Javascript takes too long creating the functions for each rule and often becomes a task as necessary as dense. However, Jquery through its validate.js library makes it too easy. First, for this example I will use the version of Jquery 1.11 and the library for validation of forms named in the previous paragraph as follows:
<script src="assets/js/jquery.1.11.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.min.js"></script>
<link href="bootstrap-3.3.5/css/bootstrap.min.css" rel="stylesheet">
Main file HTML: index.html
Given below our full HTML code, copy to use it.
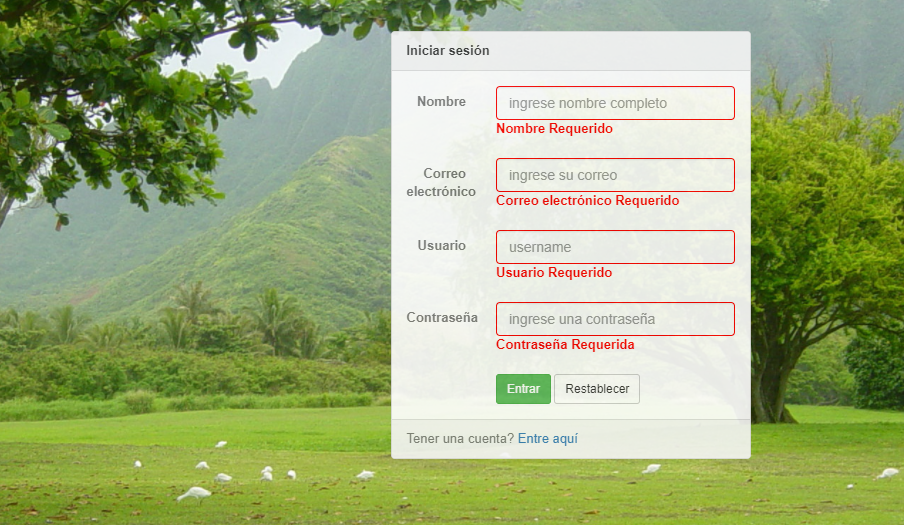
<div class="container bootstrap snippet">
<div class="row"><br>
<div style="display:none" class="alert alert-success alert-success" role="alert">Formulario enviado correctamente</div>
<div class="col-md-4 col-md-offset-7">
<div class="panel panel-default">
<div class="panel-heading"> <strong class="">Iniciar sesión</strong>
</div>
<div class="panel-body">
<form class="form-horizontal" role="form" id="idFormulario">
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Nombre</label>
<div class="col-sm-9">
<input type="text" name="nombre" class="form-control" id="inputNombre" placeholder="ingrese nombre completo">
</div>
</div>
<div class="form-group">
<label for="inputCorreo" class="col-sm-3 control-label">Correo electrónico</label>
<div class="col-sm-9">
<input type="email" name="correo" class="form-control" id="inputCorreo" placeholder="ingrese su correo" required="">
</div>
</div>
<div class="form-group">
<label for="inputEmail3" class="col-sm-3 control-label">Usuario</label>
<div class="col-sm-9">
<input class="form-control" name="usuario" id="inputUsuario" placeholder="username" required="">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-3 control-label">Contraseña</label>
<div class="col-sm-9">
<input type="password" name="contrasena" class="form-control" id="inputContraseña" placeholder="ingrese una contraseña" required="">
</div>
</div>
<div class="form-group last">
<div class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-success btn-sm">Entrar</button>
<button type="reset" class="btn btn-default btn-sm">Restablecer</button>
</div>
</div>
</form>
</div>
<div class="panel-footer">Tener una cuenta? <a href="index.html" class="">Entre aquí</a>
</div>
</div>
</div>
</div>
</div>
Main file of styles css : index.css
Given below our complete CSS code, copy to use it.
- What these styles do is select the red border when the validation rule is not met.
input.error, input select.error {
border: 1px solid red;
}
label.error{
color:red;
}
jQuery File: formValidation.js
Next, our complete jQuery code.
- In the javascript sheet we will load our validation rules.
The rules work in the following way, each rule is associated to an input of the form and in turn to a message to be shown in case of validation error.
var rules = {
nombre: {required:true,minlength: 3},
usuario: {required:true,minlength: 3},
contrasena: {required:true,minlength: 6},
correo:{required: true, email:true},
};
let mensajes = {
nombre: {required:"Nombre Requerido"},
usuario: {required:"Usuario Requerido"},
contrasena:{required:"Contraseña Requerida", minlength:"Caracteres minimos 6"},
correo:{required:"Correo electrónico Requerido", email:"Formato de Correo electrónico incorrecto"},
};
$(document).ready (function(){
$("#idFormulario").submit(function(e) {
e.preventDefault();
}).validate({
rules:rules,
messages:mensajes,
submitHandler: function(form) {
$('.alert-success').show(1000);
return false;
}
});
});
I will show you these other rules to validate a form:
maxlength: check that the number of characters is less than the specified
minlength: verify that the number of characters is greater than the specified
rangelength: check that the number of characters entered is within the specified range, for example rangelength: [50,250]
min: applies to numeric fields, check that at least a value equal to the specified value is entered
max: applies to numeric fields, check that at most a value equal to the specified value is entered
equalTo: it is used to check that the value of two fields is the same, for example the confirmation of a password or mail. Its use would be as follows: confirm_email:{equalTo:”#email”}
url: will verify that the entered value is URL format
email: check that the value entered is in the format of e-mail
I hope you liked this little explanation of how to validate a form