A continuación, les presento una simple y sencillo formulario que nos va a ayudar a validar nuestros formularios y lo más importante de todo es guardar bien la información en nuestra base de datos.
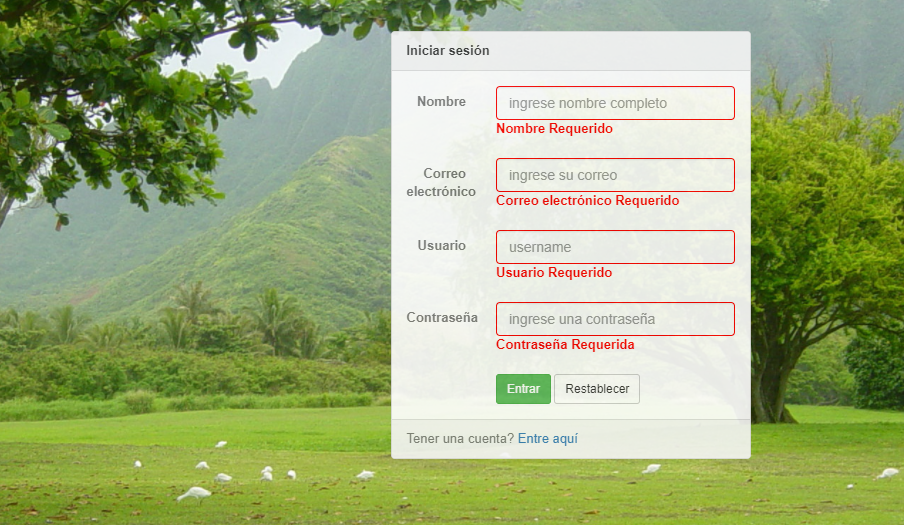
En este simple ejemplo estoy validando los campos como: nombre, correo electrónico, nombre de usuario y contraseña.
validaciones, porque con JavaScript lleva demasiado tiempo creando las funciones de forma manual ya que así toca crear cada regla, y muchas veces se torna muy tediosa o muy larga de hacer, esto es una tarea tan necesaria para cada sitio web. Sin embargo, Jquery a través de su librería validate.js lo hace demasiado fácil.
En primer lugar, para este ejemplo usaré la versión de Jquery 1.11
Entonces les presento los archivos que debes invocar al inicio de tu archivo o página a trabajar:
Formulario HTML: index.html
Este es el formulario HTML donde está toda la estructura del formulario y los más importante es donde la librería de Jquery 1.11 se comunica con este formulario a través de los atributos id, si te fijas bien en el formulario ahí unos atributos donde se están nombrando los inputs y formulario.
archivo de estilos CSS : index.css
Dado a continuación nuestro código CSS completo para que nuestro formulario sea más bonito y atractivo al momento del usuario llenarlo
- Lo que hacen estos estilos es seleccionar el borde de color rojo cuando no se cumple la regla de validación.
jQuery File: formValidation.js
A continuación, nuestro código jQuery completo.
- En la hoja de javascript cargaremos nuestras reglas de validación.
Las reglas funcionan de la siguiente manera, cada regla va asociada a un input del formulario y a su vez a un mensaje a mostrar en caso de error de validación.
Les mostrare estas otras reglas para validar un formulario:
maxlength: comprobará que el número de caracteres es menor al especificado
minlength: comprobará que el número de caracteres es mayor al especificado
rangelength: comprobará que el número de caracteres introducidos se encuentra entre el rango especificado, por ejemplo rangelength:[50,250]
min: se aplica a campos numéricos, comprueba que como mínimo se introduzca un valor igual al especificado
max: se aplica a campos numéricos, comprueba que como mucho se introduzca un valor igual al especificado
equalTo: se usa para comprobar que el valor de dos campos sea el mismo, por ejemplo la confirmación de una contraseña o correo. Su uso sería de la siguiente forma: confirm_email:{equalTo:”#email”}
url: comprobará que el valor introducido tiene formato de URL
email: comprobará que el valor introducido tiene formato de e-mail
Espero que les haya gustado esta pequeña explicación de como validar un formulario