Technologies used
- Angular 6
- Angular Material
- Angular Http
- Angular Animations
- Sass
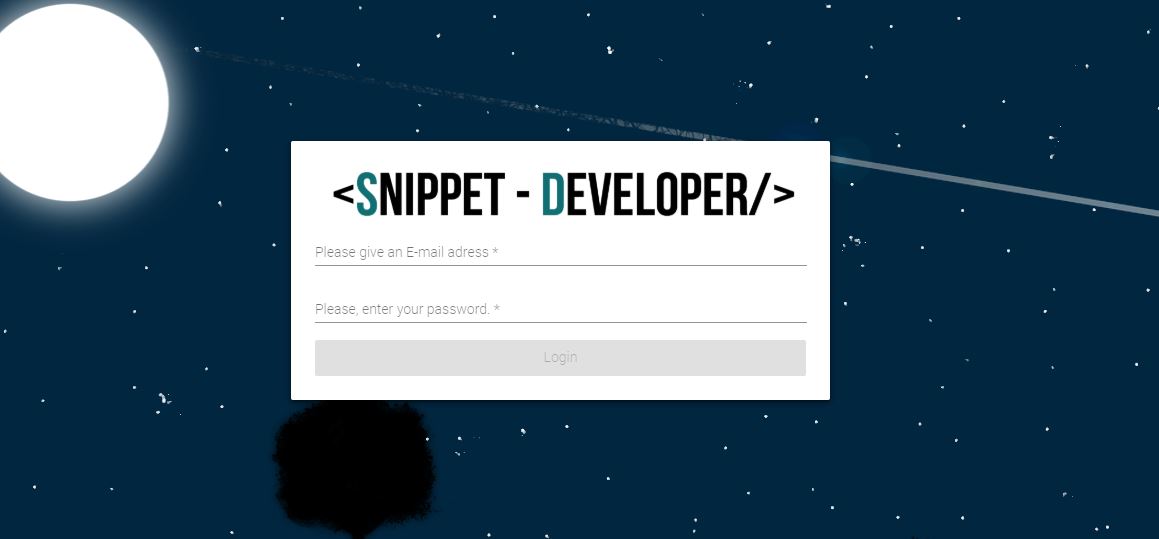
Below I present a mini project that can be reused as a base. The project is very simple, allows a user to be able to access securely with an email (admin@admin.com) and a password (Admin123) Each text box has its respective validation against an exposed service, where only two parameters are sends that are electronic mail and password, If the service request is correct, it will respond with a status (correctly or failed)
This example can be seen how the parameters are sent to the service. This is also done by this log-in view.
{
"email": "admin@admin.com",
"password": "Admin123"
}
If the request is correct
{
"status": "success",
"data": {
"name": "Santiago",
"lastname": "Vasquez Olarte",
"imagen": "https://www.snippet-developer.com/img/users/default.png",
"state": "active"
}
}
//OR FAIL
{
"status": "fail",
"data": []
}
If logging is correct
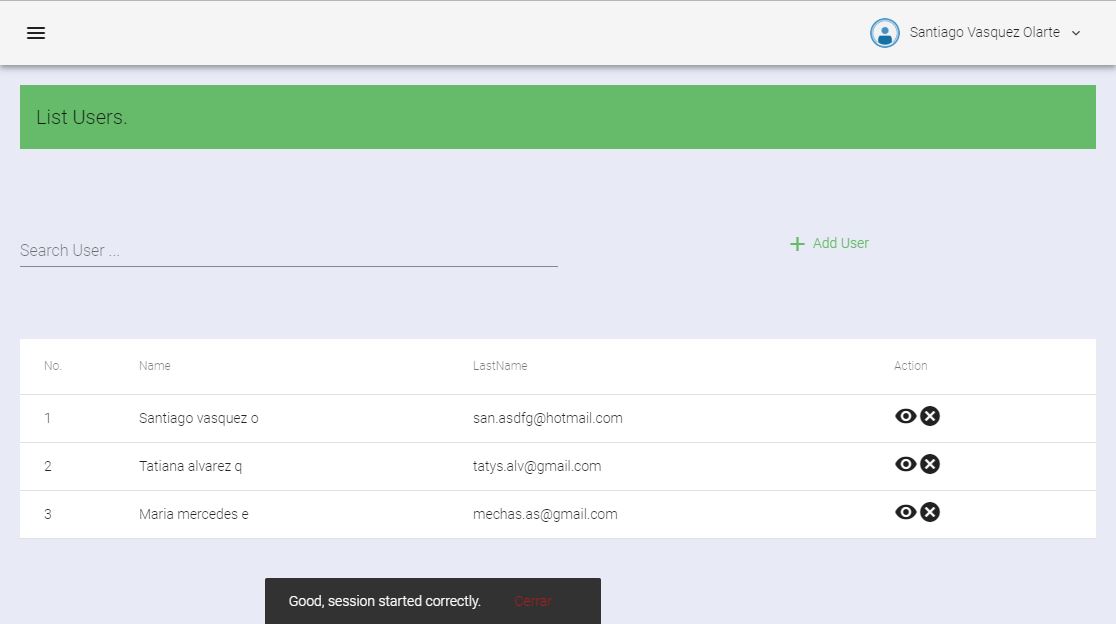
If logging is correct, it will automatically be redirected to the home page, On the main page you will find a list of users, which is obtained from a services (API)
{
"status": "success",
"data": [
{
"id": 1,
"name": "Santiago",
"lastname": "vasquez o",
"email": "san.asdfg@hotmail.com",
"state": "active"
},
{
"id": 2,
"name": "Tatiana",
"lastname": "alvarez q",
"email": "tatys.alv@gmail.com",
"state": "active"
},
{
"id": 3,
"name": "Maria",
"lastname": "mercedes e",
"email": "mechas.as@gmail.com",
"state": "active"
}
]
}
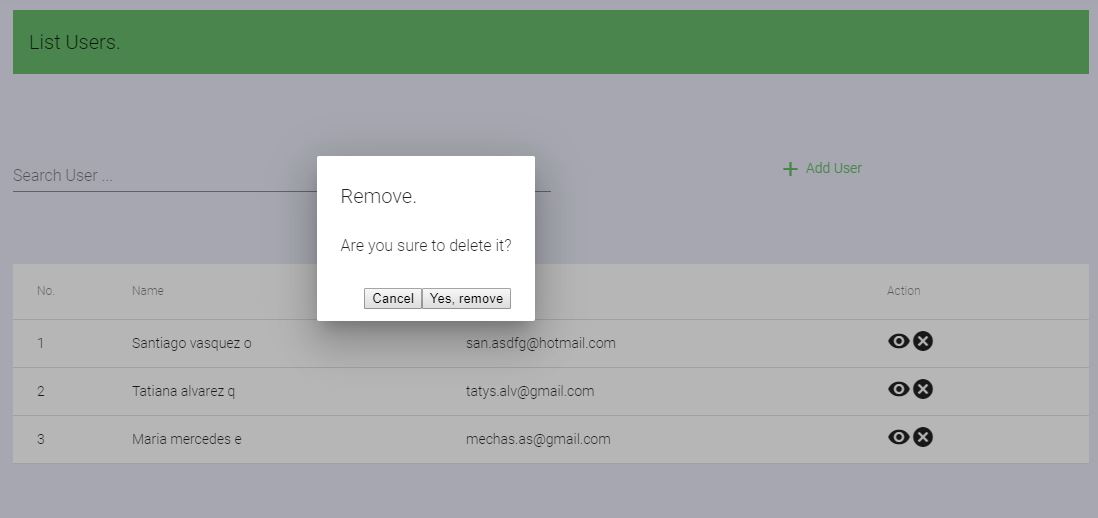
As you can see in the image, users are listed through a service (API)

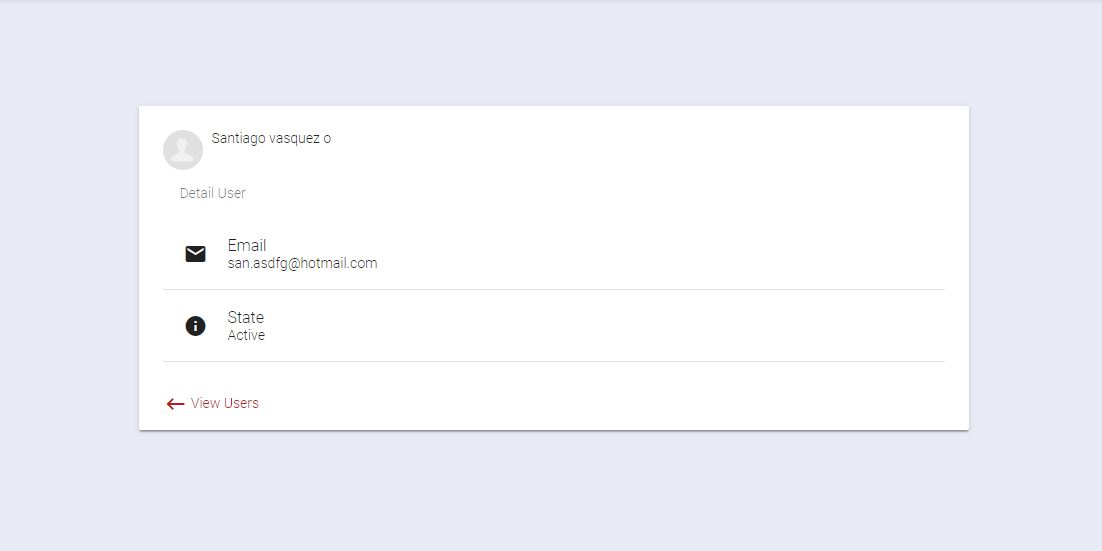
You as an administrator role you can see the detail with all the information I obtain from the service.

You have a simple alert that allows you to delete a user.

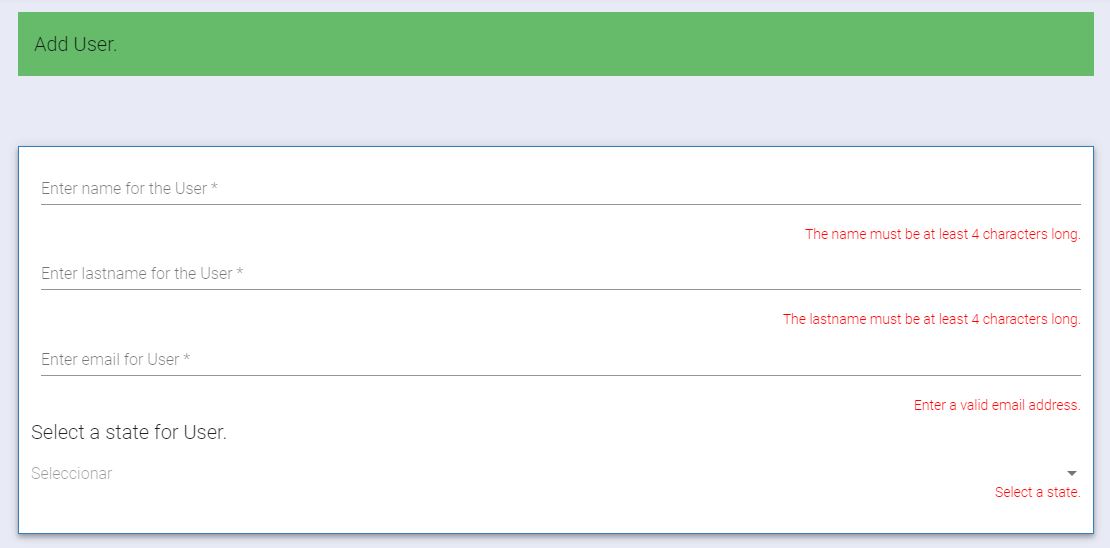
In this simple Form I show you how you can add user, each field has its respective validation, so that a user can not store without completing the data.