login material design and jquery
Login and registration form using Material Design and jQuery
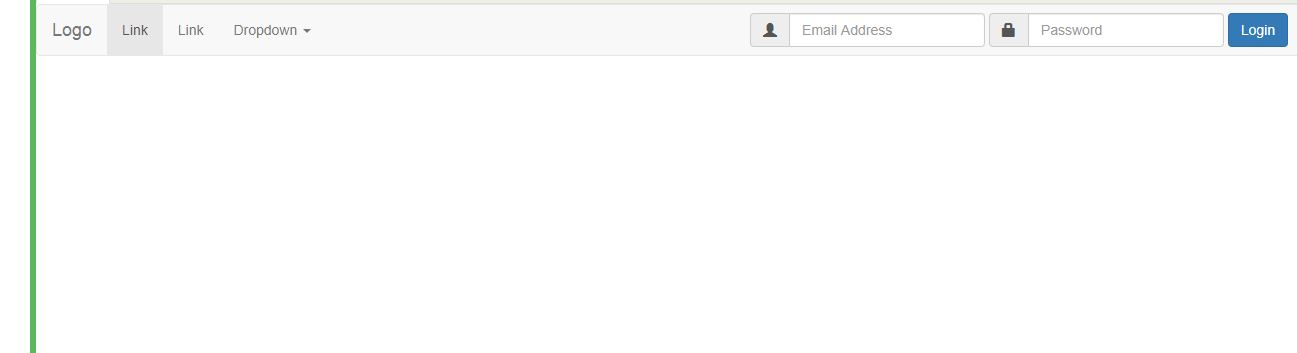
Text fields allow user input. The border should be illuminated simply and clearly, indicating which field the user is editing in. You should have an inputfielddiv wrapping your input and label. This helps our jQuery animate the label. This is only used in our Entry form elements.
You can add an icon prefix to make the form input label even clearer. Just add an icon with class prefix before the input and label. to get more icons.