border radius css generator
How to round with square and rectangular images with CSS
I have created an online store and I want the user's image to be completely round.
I have a border-radius in CSS given to the image: 50%; and if the loaded image is a perfect square it makes the perfect circle. But if the user registers up a rectangular image, when applying the border-radius the image remains oval and not round.
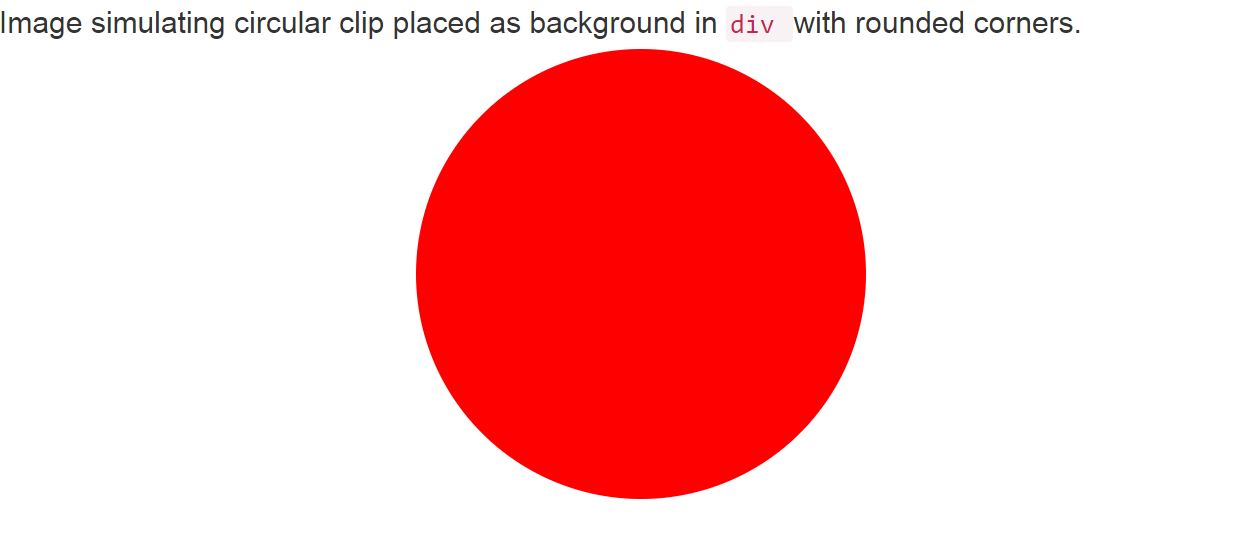
How can I get that, whatever the uploaded user image, looks like a perfect circle?
Is there any way to scale the image that is contained in a figure or a <div> that has the border-radius property, or something like that?