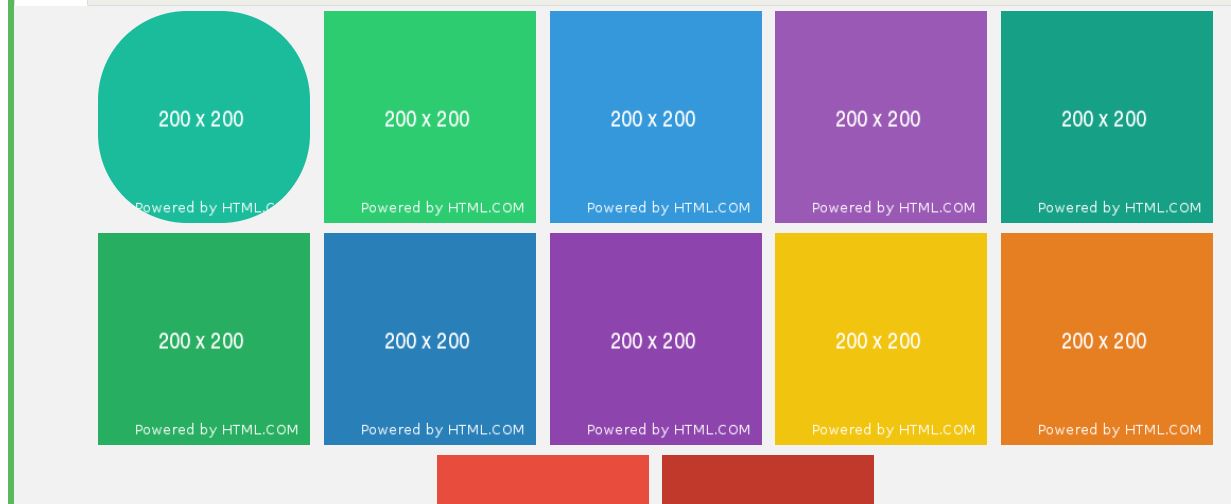
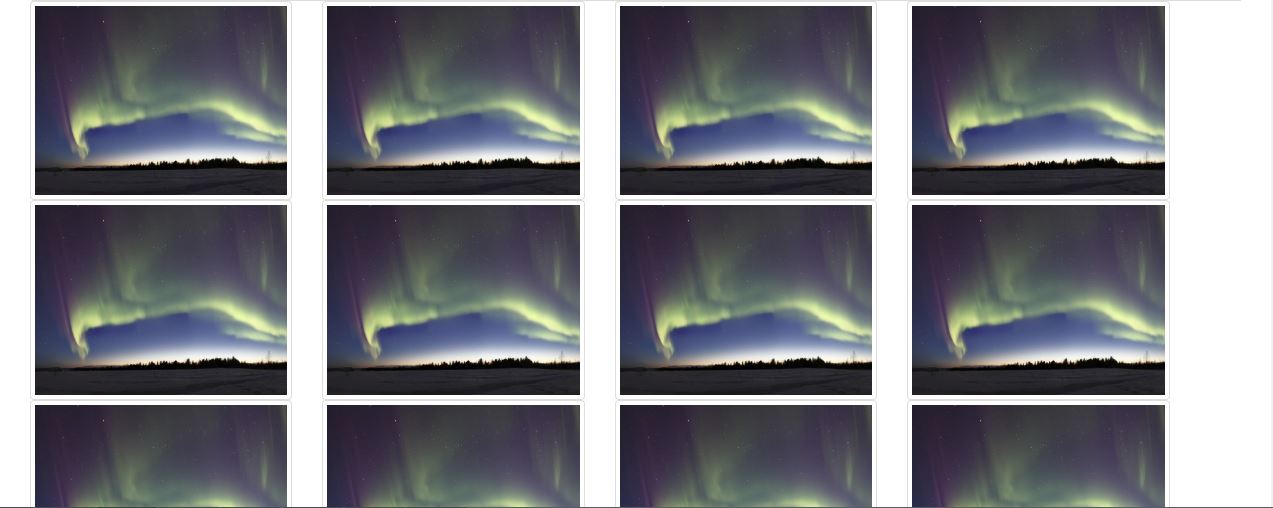
How to create List/Grid View With Bootstrap, Switcher and jQuery
Bootstrap 4 provides a practical example of a List-Grid View toggle, activated by a button click. This feature is implemented using HTML, JavaScript, jQuery, and CSS, offering a versatile solution for managing content presentation. Explore this snippet crafted by meetshah to enhance your web development experience.